Don’t be afraid of the website redesign. A new look can help boost conversions and increase ROI from adding content or changing features on-site to improved UX design for mobile users. A whole range of adjustments is at hand if you want them in place in just one simple step: redesigning your site.
However, even if you have a team of professionals working on your website, they must know how to retain the SEO value while redesigning the website. A poorly executed redesign can cost a business its high rankings and potential customers.
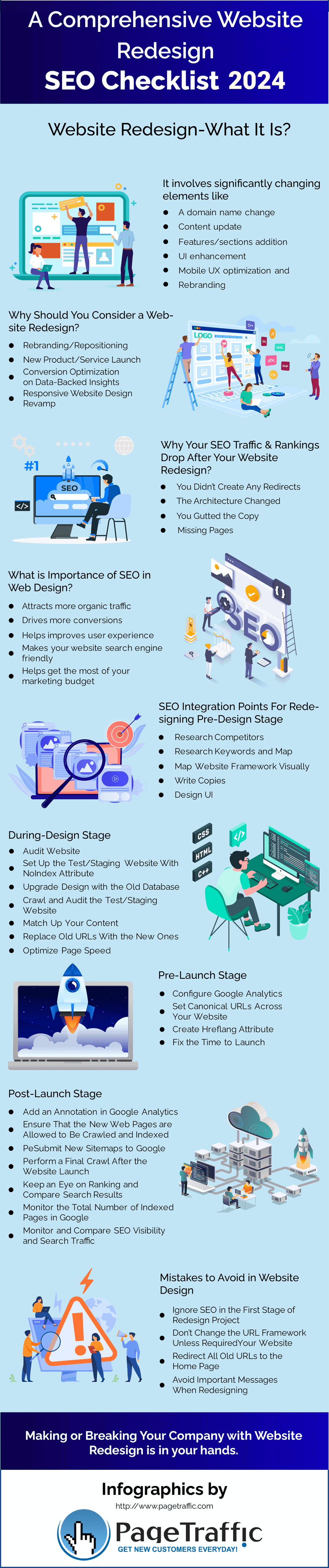
This infographic shares the extensive website redesigning checklist for 2024.
INFOGRAPHIC

Website redesign is a process to revamp different aspects of your website, such as content, design, and navigation, to boost its functioning and conversions. The redesign may include a domain name change, content update, features/sections addition, UI enhancement, mobile UX optimization, and rebranding.
No matter how many objectives and benefits of website redesigning you have, focussing on SEO performance is crucial to increasing your brand’s online presence. Although professional SEO services can save you from big mistakes, still you need to know how to retain your high-ranking traffic with the redesign.
If your website has been existing for a while, Google already quite clearly understands its content, structure, and relevance to different search queries. When redesigning your website, Google evaluates your website to update knowledge. The bigger website rebuild takes a longer reassessment.
Without a high focus on SEO, the redesign can reduce your traffic and search engine ranking. Let’s say, if you delete a web page, which used to rank high on SERPs, your website traffic decreases significantly.
Here is the ultimate SEO checklist that helps you to learn that. But before going through that, let’s discuss the major reasons for a website redesign and the areas it may influence.
Why Should You Consider a Website Redesign?
Find below the key reasons to redesign your website:
Rebranding or Repositioning
As a business owner, you should change your customers’ perception of your brand to stand out in the crowd, build a unique brand identity, accommodate new products/services, and expand in a new direction.
Rebranding helps you fulfill those wants. This process is much more than changing the brand name and logo. It is about repositioning your brand so it better relates to business goals and target audience needs.
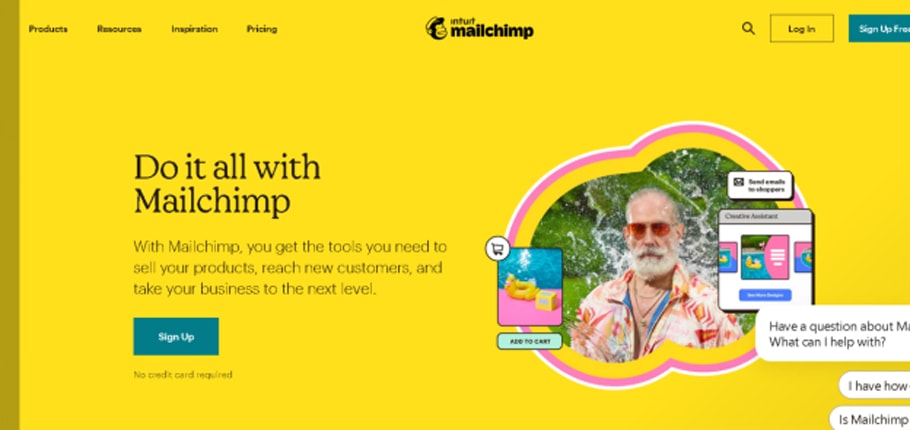
Website redesign is a significant element of rebranding. For instance, Mailchimp, a famous email and marketing automation platform revamped its website in 2018. They added new sections, fonts, colors, logos, and other elements to their website.

New Product/Service Launch
Launching a new product/service needs a website redesign to offer advanced features and functionalities to users. You may not need a website redesign that much when launching a new product or service, but you should maintain a high search engine ranking and traffic.
Make sure you optimize the content of the new product and service pages for search results. You need to connect the future potential traffic to metrics, which reflect your business impact.
Conversion Optimization Dependent on Data-Backed Insights
When your website has acquired the desired amount of traffic but does not succeed much in the conversion area, then you should do a conversion-centric redesign. Your core aim should be to optimize your website so it converts an increasing number of web visitors into leads and genuine customers.
To optimize conversions, you need two types of data – Quantitative and Qualitative.
If you use Google Analytics and other tools, you get data regarding which pages drive maximum conversions, such as where visitors leave your website and which content receives maximum visits.
With email surveys, heat maps, user behavior analysis, and interviews, you get insights from genuine users to guide conversion optimization.
If you have data ready, a website redesign should materialize without affecting SEO. Otherwise, you will lose traffic in place of boosting conversions.
Responsive Website Design Revamp
Mobile devices, like smartphones, comprise over 54.8% of the worldwide website traffic. Moreover, Google’s mobile-first indexing means your website’s mobile version is the parameter for how Google indexes and ranks your website.
So, your website’s mobile UX can increase or decrease your brand’s online visibility, conversions, and revenues. To revamp your website and make it more mobile-friendly, do the following things:
- Use a responsive theme/template, so the content automatically adjusts to a device’s screen size
- Add large fonts and interstitials
- Add large fonts and enough spacing between touch components
- Disable pop-ups and interstitial
- Do many technical activities
When revamping your website, you can assess the mobile-friendliness of your web design with the Google Mobile-Friendly Test. Redesigning for website mobile responsiveness means prioritizing SEO.
SEO and Website Performance Improvement
You should redesign your website to improve search engine ranking. Boosting SEO through redesign includes compressing visuals, implementing an overall keyword strategy, and adding new content.
Tools, like Google Page Speed Insights, help you to evaluate different factors, which affect your website speed and see a list of recommendations that can help you to increase the speed. For instance, unnecessary redirects that you can remove and heavy images, which you can compress.
If you are planning an SEO and performance-centric redesign, the checklists below help to get the desired outcomes.
SEO Checklist for Website Redesign in 2024
You need to consider certain website redesign SEO factors before, during, and after redesigning. The checklists are divided into four stages: pre-design, during design, pre-launch and post-launch.
Pre-design Stage
Research Competitors
Perform competitor research to get inspiration from the structure(pages, sections, and keywords) of the top-performing websites in your niche for which they rank. When your website has the same structure as your competitors, your target audience tends to find your brand familiar.
You can check how every section of your website contributes to overall organic traffic and get inspired from the framework of the best-performing sections.
Research Keywords and Map
Keyword research and mapping help you to refine and build your website structure.
- Organize and categorize your keywords to create a content hierarchy.
- Identify the primary and secondary keywords for your top-level pages.

Use Google Keyword Planner or Ahrefs Keywords Planner to find and categorize keywords for your top-ranking pages and content in a spreadsheet. Add competition and monthly search volume data to optimize keywords when redesigning your website.
Map Website Framework Visually
Create a visualization of your new website framework, which you can share with the redesign team. You can use mind map software to create a website visual hierarchy.
Write Copies
If you want to build new landing pages, you should create a rough draft of the keyword-rich copy on wireframes. The web development team makes sure that the redesigning help your landing pages to rank on SERPs.
Design UI
Create 404 pages when designing the UI for new pages. If visitors access URLs, which are no longer available, they must see a 404 error message and a redirect CTA, which leads them to other relevant web pages. So, you create a better UX, retain lost visitors and reduce the bounce rate.
During-Design Stage
Audit Website
Audit existing websites, navigate to the search results report, increase the data range, and filter by pages to find the list of URLs indexed by Google. Export that to generate a CSV list.
You can also crawl your website and check your present SEO data, such as content, redirects, and broken links, and export them to a spreadsheet. Find the pages with the maximum traffic, inbound links, shares, and keywords as these are the assets, which you should protect during the website redesign.
Set Up the Test/Staging Website With NoIndex Attribute
Make ready staging websites as it functions as a testing environment for a new design. Decide the changes to make in the new design, like URLs to modify or remove. Make sure the new website is indexed in the Robots.txt file.
Avoid extra changes to URL folders and filenames, and eliminate links to pages that you delete.
Upgrade Design with the Old Database
Use the similar title, meta description, and content as on the old design on web pages where content is untouched. Upgrade new pages with a new title, meta description, and content.
Crawl and Audit the Test/Staging Website
Crawl your website and check that all issues identified in crawling the real website are not in the test site crawl. Create a copy of the site crawl, conduct a search and replace operations so URLs have the framework as the test website.
Match Up Your Content
You need to match up your content addressing any 404 pages in your final test website crawl. Search for a matching title, meta description, and keywords on the test site crawl to check if there is any good match.
Create a copy of 301 pages in your final test site crawl and check links to these pages are updated. Make sure the crawl has no missing/duplicate title tags, meta descriptions, image ALT tags, and H1 tags.
Replace Old URLs With the New Ones
Assess old URLs, which are changed and don’t have redirects set up. Open 404 pages and search for the title in the test site crawl. If you find a match, set up a 301 redirect in .htaccess from the old to the new URL.
When you don’t have a matching title tag, search for matching keywords and meta descriptions.
Create Consistent Internal Link Framework Mainly for New Pages
Make sure all links on the new website point to the right pages. Scan your test site after updating .htaccess to confirm if all pages are either status 200 or 301. Export all the kinks on the website from a crawler tool.
If any 404 links remain, address them. In case .htaccess was used correctly, remove the rest of the remaining links to 404 pages. Update links to your 301 pages so they are directed to the right page and not redirected URL.
Optimize Page Speed
Page speed is a crucial ranking factor to consider for delivering a positive UX. A 1-second delay in mobile load times can affect mobile conversion by approximately 20%. Identify and fix errors that reduce your website speed. You may need to compress files, use a Content Distribution Network(CDN), reduce your code, and add a caching plugin on your website.
As mobile devices attract most of the website traffic, and mobile performance plays a crucial role in search engine ranking, ensure your website is responsive. You should check how mobile-friendly your new website design is with the Google Mobile-Friendly Test.
Pre-Launch Stage
Configure Google Analytics
Set up Google Analytics and link to Google Search Console. You should then prepare 301 redirects for all the modified URLs and domain versions.

As 301 redirects are permanent and tell Google to pass SEO link juice to the new URL, you should set up the correct redirects before launching your new design. You also need to set redirects if you update your URL framework.
Set Canonical URLs Across Your Website
If multiple pages of your website have the same content or target similar keywords, add the rel=” canonical” tag to tell search engines which one is the master page version that you want to display in the SERPs.
Every URL on your website(except the Home page) needs to have a self-referencing canonical tag.
Create Hreflang Attribute
Do you have a multilingual website with an international target audience? Hreflang tells search engines which website version to display depending on the users’ countries.
Add the rel=”alternate” hreflang=”xyz”tag to show the perfect language or local URL in the SERPs. Upgrade the language annotations in Google Search Console if your website has multinational/multilingual pages.
If you check out Google Search Gallery, you can find different types of rich snippets, such as products, recipes, and reviews. So, you can easily choose the most relevant ones for your redesigned website. Configure schema markups and use rich results to test markup.
Fix the Time to Launch
The right time to relaunch a website is the time when it receives the least number of visitors. Launch it after midnight in the timezone of your primary traffic source country.
Post-Launch Stage
Add an Annotation in Google Analytics
After the launch of your redesigned website, create an annotation in Google Analytics. It helps you mark when the redesign occurred and changes you made.
You should also make sure that .htaccess operates on the right URL structure(not the URL structure of the test site). The .htaccess redirects you created earlier should be on the updated URL framework of your new website.
Ensure That the New Web Pages are Allowed to Be Crawled and Indexed
Check the robots.txt file to check it only blocks pages you don’t want to be cracked. Crawlers should be able to access all vital pages on your new website. Use the “robots.txt Tester by Google” to test robots.txt.
Check if the meta-robot tags are set to ‘index, follow’.
Perform a Final Crawl After the Website Launch
Make sure there are no complications in migrating the tear site to the final location by running a final crawl post-launch. Check your 301 redirects twice as these are one of the most crucial factors to retain traffic and search engine rankings.
Prevent duplicate content issues ensuring your canonical tags are set perfectly. If you have used Hreflang attributes for new web pages, verify they are set perfectly so your multilingual pages display perfectly.
Submit New Sitemaps to Google
Submit your new sitemap to Google for easy crawling and indexing of the redesigned website. After launching your new website, you should try to index it quickly.
Access the URL Inspection tool and enter your page URL in the Google Search Console. After your page gets found, choose Request Indexing.
Monitor your Google Search Console messages to check if there are any errors/warnings, which you need to fix after launch.
Keep an Eye on Ranking and Compare Search Results
Monitor your Google Analytics for a few months after the redesigned website to check improvements in search engine rankings, bounce rates, traffic and conversions compared to the old design.
The improvements may not be significant, but if the redesign is done implementing the most effective SEO strategies, you will get better outcomes in a few weeks. It is advisable to frequently test the different elements(such as speed, buttons, forms, and links) of your redesigned web page to deliver an excellent UX.
Monitor the Total Number of Indexed Pages in Google
Type “site:yourdomain.com” in Google to find the total number of your URLs indexed. Monitor the cache data of indexed URLs using the “cache:yourdomain.com” operator in search.
If the cache date is recent and regularly updated, it means that Googlebot is visiting your site frequently. If the date is old, check for any indexing issues in the Search Console.
Monitor and Compare SEO Visibility and Search Traffic
Check and compare your overall SEO visibility and search traffic with your real design. Visit the Search Console and then check the Performance report to see the changes in your traffic over time, average position in search engine results(SEO visibility), CTRs, traffic sources, search queries that disobey your website, and other things.
You should select a period before the website redesign and a period after the launch to compare organic traffic performance.
Now, let’s discuss the mistakes you should avoid in a website redesign.
Mistakes to Avoid in Website Design
A website redesign is quite a challenging process. You may experience a little drop in website traffic, but the problem won’t stay for long if you avoid the mistakes below:
Ignore SEO in the First Stage of Redesign Project
If you prioritize design first and then SEO, it won’t work for your website design. You should employ an SEO expert to plan your website redesign. They can implement the right URL framework, most appropriate redirects, and the least traffic loss after redesigning your website.
Change the URL Framework Unless Required
Try to avoid changing the URL framework as more changes would complicate your redesign. Google takes more time to understand your new website content. If you shift to a new CMS when redesigning your website and can’t retain the previous URL framework, or if your old URL structure has excessive subfolders(3 or more), then you should change your URL framework.

Redirect All Old URLs to the Home Page
If your website redesign requires eliminating certain web pages, then don’t redirect those URLs to the home page. Each of these web pages has gained some authority and ranking juice over time in the eyes of Google. Redirecting them to the home page means throwing all of them away.
You should conduct redirects on a page-to-page basis. Direct those web pages to the most relevant new web pages that are valuable for the target audience.
To direct them, prepare a list of all URLs, which use the sources below:
- Sitemap.xml found at yourdomain.com/sitemap.xml
- A website crawl
- Google Analytics(below Behavior → Site Content → All Pages)
- Google Search Console (below Performance → Pages)
Accumulate your URLs in a spreadsheet and filter out duplicates. Create a redirect map using this list. Always set up 301 redirects as they are permanent redirects, which tell Google crawlers to pass the link juice to the new URL.
Avoid Important Messages When Redesigning
Ensure to highlight the most important web pages, such as high-converting forms and high-traffic blog posts. You can easily overlook web pages when re-signing your website.
You may end up losing the benefits of a web page that helps in delivering exceptional SEO results. Thus, ensure to create a structured spreadsheet with crucial highlighted URLs that correctly map out redirects.
The Bottom Line
Website redesign, mainly a conversion-centric revamp, is much more than enhancing its looks. You need to manage a lot of technical activities, including duplicate/thin content, XML sitemaps, and redirects to H1 titles and meta descriptions.
Make sure you always take a backup of your website and save data before starting with the redesign. Once you redesign and relaunch your website, submit the new sitemap and identify SEO errors thoroughly monitoring Google Analytics, including indexed pages, mobile performance, and URL traffic.
You can also look for errors in Google Search Console and then compare SEO performance in terms of rankings. If you hire a highly-experienced SEO agency, they can use cutting-edge tools to ensure you have a proper website design avoiding SEO complications. The experts ensure not only to sustain but boost your website traffic and search engine rankings.
Frequently Asked Questions
Why should I redesign my website?
The only way to stand out in the crowd these days is with a redesigned website. If your company doesn’t have one, they’re going unnoticed by potential customers and investors alike! Not only does it give off good vibes that could lead someone down their path towards buying from you but it also provides information on what makes your new product different from anyone else’s, so when people search online for products or services similar to yours- You will be at the top of the list. Redesigned website builds a unique brand identity, accommodates new products/services, and expands your growth in a new direction.
What are the important stages in website redesigning?
The process of website redesign is not an easy one. There are many important stages that must be completed before designing, during designing, pre launch and after launch in order to make sure the new site will function properly and look great on all devices users might visit it from including their mobile phone or tablet!
Why should I consider SEO while redesigning the new website?
It’s no secret that in order to stay ahead of the competition, businesses must redesign and rebrand their websites. However, ignoring the old website’s SEO may not be the best strategy for improvement. As we know, SEO is a long process and it requires investing time. It’s not advised to do it all over again and wait for the results while you can take necessary steps to retain the old rankings.


























 RSS Feeds
RSS Feeds